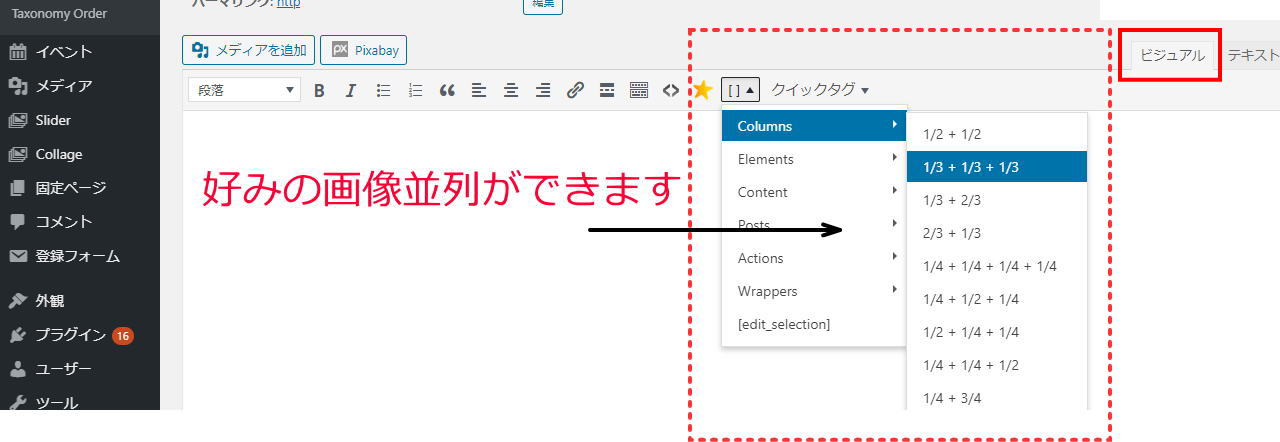
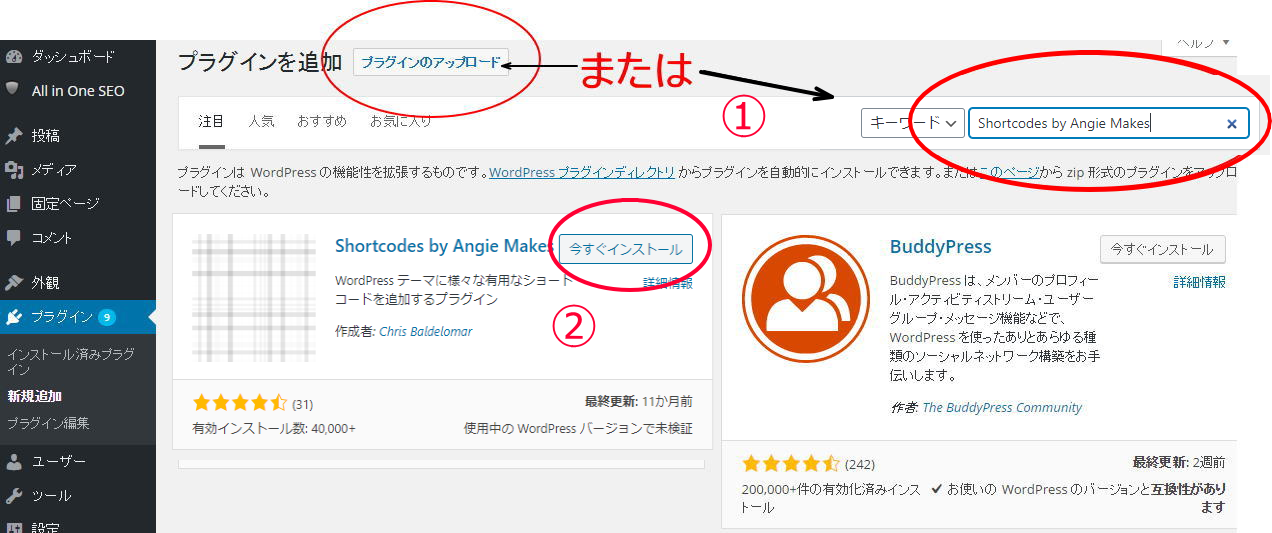
有料テーマを買わずになんとか自分なりに勉強して、画像を横並びさせたり、テキストを装飾したりしたいと言う人には「Shortcodes by Angie Makes」プラグインを利用する方法があります。 こちらはワードプレスを機能を拡張させるために作られた無料ツールです。こうしたツールは用途や目的に応じて開発されていますが、今から紹介するプラグイン「Shortcodes by 今回はワードプレスで作ってあるサイトにの、単一記事(投稿した記事)全部に画像やバナーを横並びで表示する方法を紹介します。 テーマはstinger(スティンガー)で実践します。 tableタグで横並びにする 今回は「tab画像の横にテキストを入れたい場合 投稿/固定ページで「本文」欄に画像を挿入します。 (参照:操作ガイド「 画像を挿入する 」) 画像をクリックすると画像左上に表示される「画像を編集」ボタンをクリックします。 画像を編集ポップアップ内

Wordpressで画像と記事を横に並べる方法 日々のつぶやき
ワードプレス 画像を横に並べる
ワードプレス 画像を横に並べる- ワードプレスCocoonを使用するとHTMLで書かなくてもボタン1つで簡単に画像を横に並べて配置できます。 au×Ponta キャンペーン 地球儀 レディース長財布 レビュー Cocoon21記事や画像を横並びに表示するには?WordPress ワードプレスCocoon Twitter Facebook はてブ Pocket LINE コピー 0126画像を横に並べる方法は何種類かあります。 一番簡単な方法ですが、改行を入れずにタグを下記のように記述します。 この場合、画像と画像の間に半角スペースができます。 スポンサーリンク 半角スペースを入れずに表示したい場合は、横に記述していきます。 隙間なく画像が並びます。



バージョンアップ Wordpress新着5記事のサムネイル画像リンクをヘッダー部分に横に並べるプラグインで管理画面を作りました ムジログ
2 画像がコンベアのように横に流れるスライドショーのjQuery の ワードプレスの場合、記事を更新順にスライダー表示してくれるプラグインがあります。 このブログでも一時期使用していました。 表示のパターンが4つの中から選べたり、ショートコードのパラメーターで表示記事数や公開日 18年11月9日 初心者向けhtmlで画像を配置する様々な方法 htmlでページに画像を表示したい!でも、思ったところに配置されなくって困ってる!という入門者の方は多いと思います。htmlの画像は、スタイルシート WordPressで記事を書いていると、たまに小さな画像などを横並びで表示したい時があります。 この記事では、そんな時に最も手取り早い方法をご紹介します。 画像を横並びにする方法 方法は至ってシンプル、html直書きしちゃいましょう。 プラグインを入れたり、CSSを編集したりと色々方法はあると思いますが、この程度であれば、もう書いちゃうのが一番早い
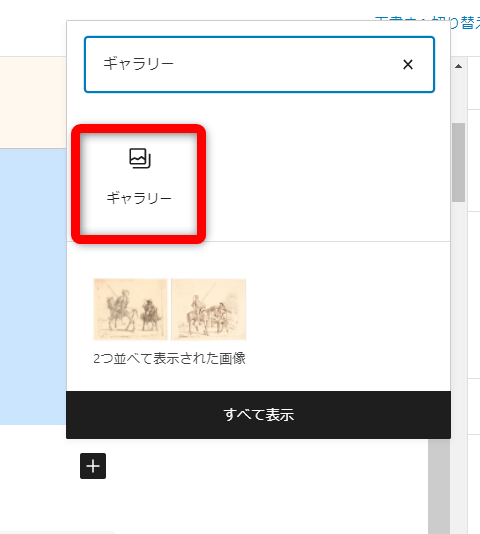
これは便利! 「WP Canvas – Shortcodes」プラグインで画像を横並びにする! こんにちは! 記事を投稿する時に、記事内容が文字だけだと見栄えもイマイチですし、読むのにちょっと疲れてしまいます。 文字と文字の間には、適度に一息付ける画像や記事内容の説明となる画像があった方が読みやすいです。 記事をより読みやすくするために、画像の並べ替え 画像のhtmlタグ画像のhtmlタグ というふうにするだけでOKです。 このタグで画像部分を囲むだけで複数の画像が横並びになります。 横に並びきらない場合は、自動で縦に並びます。 wordpressの場合、投稿画面の「コードエディター」のほうで写真ギャラリーで画像を綺麗に並べる方法から。 br num="1″ 投稿記事にメディアを追加してギャラリーを作成する ギャラリー用に投稿記事を作ります。 投稿ページを新規追加して メディアを追加します。 br num="1″ すると、何と!
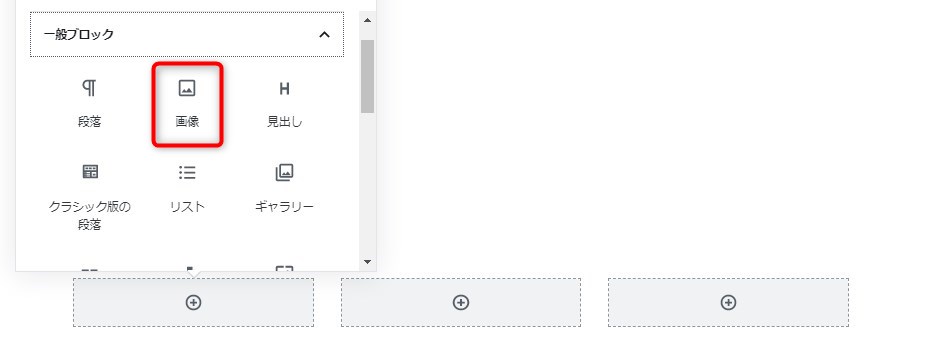
WordPressでブログを書いていると、画像を横に並べたり、画像の横に文字を入れたくなることがあります。 WordPressのブロックエディタで画像や文字を横に並べる方法をお伝えします。 「カラム」ブロックを追加する ↓WordPressの投稿画面で「ブロックの追加」ボタンをクリックしてブロックを追加 画像を横に並べる ⊕追加ボタン > レイアウト要素 > カラムを選択 > 「開始時のパーターンの選択」から1つ選択します。(カラムの数は後で変更できます) この例では、 幅均等の3カラム を選択 3つのカラムそれぞれの⊕ボタンから画像を追加します。 年ワードプレス画像の貼り方いろいろ解説 ブロックエディタを使えば、あなたにも簡単に「横並び」「スライドショー」「画像の上に文字を載せる」etcのオシャレでセンスの良い画像挿入(配置)ができます! しかも簡単!




ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpress




Wordpressで画像と文字を横に並べる方法 The Life Changing
カラムブロックのカラムには画像ブロックも追加することができます。 https//qiitacom/aquagre_en/items/4a8f3557fad9bd1d また、単純に画像を並べて表示するのであればギャラリーブロックがいいかと思います。 CG (@dubistderlenz) 2年、 5ヶ月前 こういうことですよね http//wordpresswoodstockwork/sydney/gutenbergblockmodel/ スレッド開 初心者向けhtmlで画像を配置する様々な方法 更新日 19年7月1日; 画像とテキストを横並びにする方法 画像やテキスト要素を横並びにする方法は多種ありますが、 その中で多く使われる方法をご紹介いたします。 displayinline displayinlineblock 上記の要素はブロック要素と使い分けができwidthやheightを指定でき横並びの レイアウトを実現することが出来ます。 displaytable table要素と同じ振る舞いができ、要素が増えても段落ちせず



Wordpress アフィリエイトリンク画像を横に並べる Cool Japan




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン
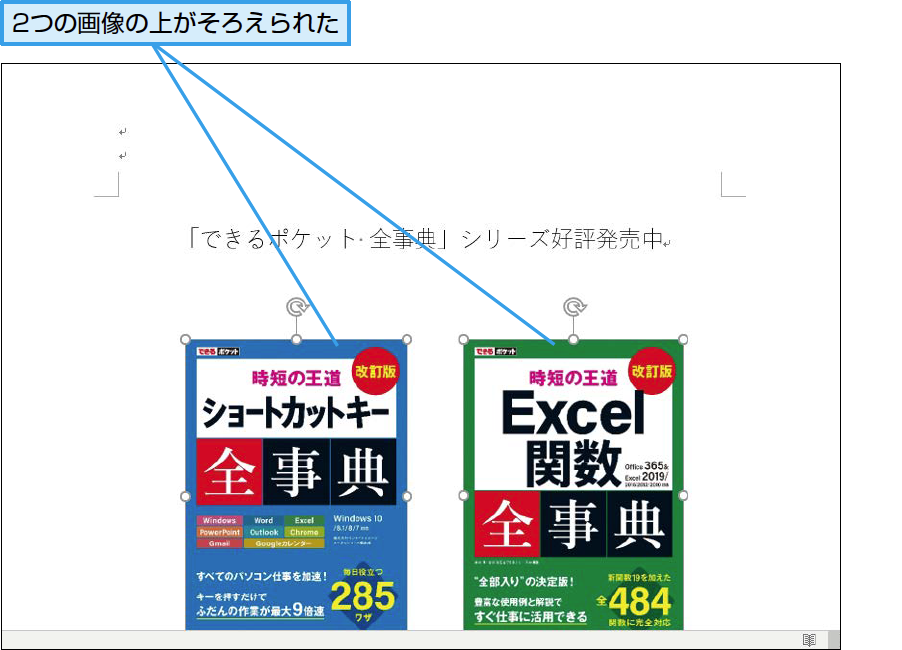
/05/03 オフィス系ソフト WORD00を使用しています。 写真(画像データ)を横に並べる方法を教えてください。 よろしくお願い 前回の画像とテキストを横に並べて交互に表示したソースをベースに、スマホでは画像とテキストが上下に並ぶようにCSSを追加していきます。 実装例 例は768px以下で画像とテキストが上下に並ぶように設定しています。 レスポンシブの変化を見たい場合は右上のCodepenの箇所を押し 次に、画像をすべて選択した状態で書式タブから配置を選択して、そろえ方を選びましょう。 上揃えを選択すれば、選択した画像の中でいちばん上にあるものにあわせる 形で位置がそろえられます。 2つの画像を上揃えで並べる




Wordpressで画像と文字を横に並べる方法 The Life Changing




Htmlどうやって横に並べるの Cssで要素を横並びにする方法 5選
この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 WordPressで記事の画像を横に並べる簡単な方法 16/8/30 WordPress 記事の中に複数の画像を挿入すると何もしないと縦に並びます。小さな画像を連続で貼り付けた時など、横に並べたくなりますよね。でもCSSでスタイル設定する程でもないし、ここだけちょこっと横に並べたいときが結構 WordPressでアフィリエイトリンク画像を横に並べて配置する方法を紹介しています。 TinyMCE Advanced の表作成機能を使えばさらに簡単にリンク画像を並べて表示することができます。




超絶簡単 Cssでdivなどのボックスを均等 左右に寄せて横に並べる方法




Wordpressで画像配置の基本と横並びにする方法
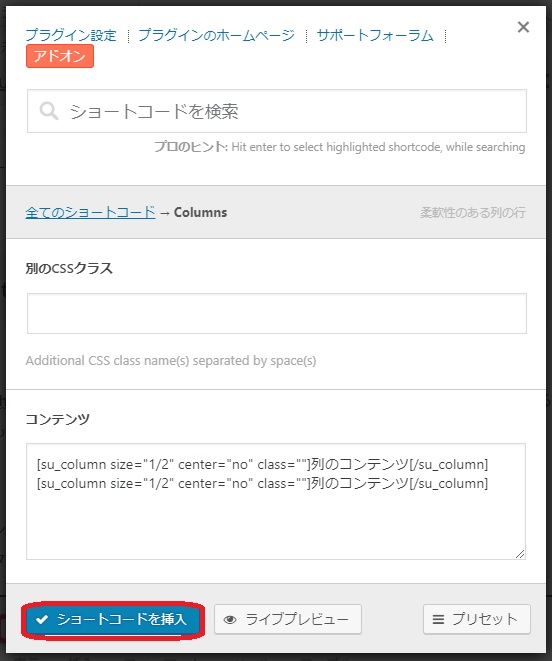
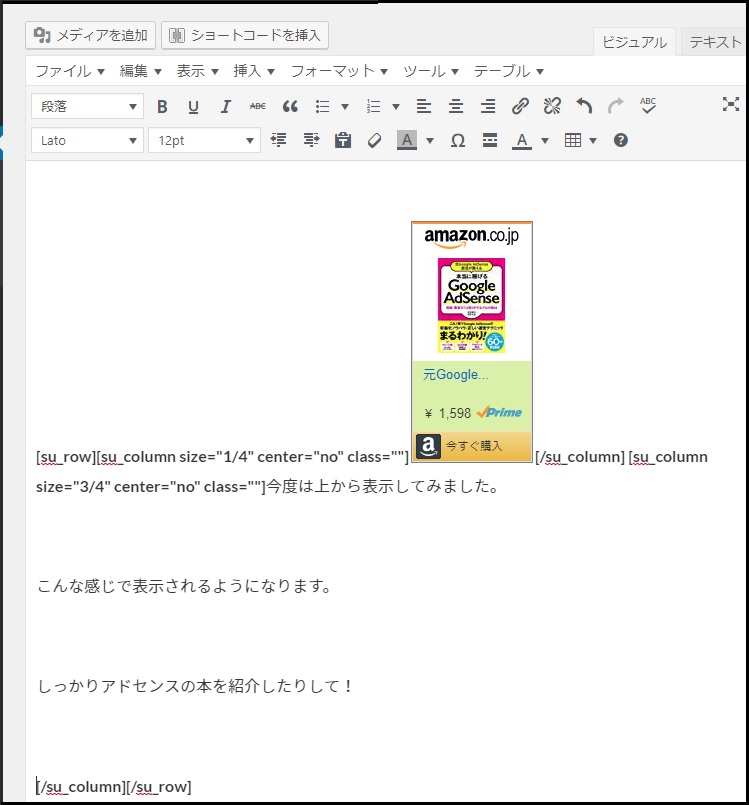
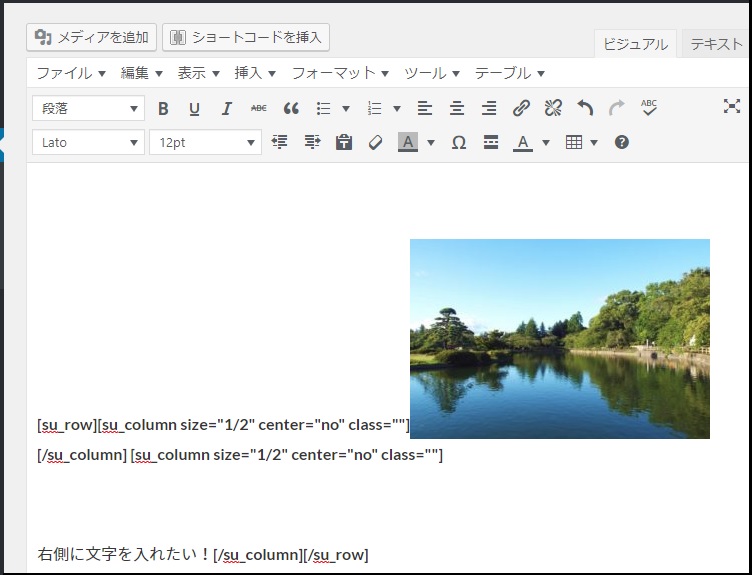
WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。 画像を横に並べるなら、ブラグイン「Shortcodes by Angie Makes」が便利です。ワードプレスを始めたばかりでも、このプラグインを使えば、簡単に画像を横に並べることができます。Shortcodes by Angie Makesの使い方も紹介しています。 Shortcodes Ultimateの「行」を使う ショートコードをつかって簡単に写真の横に文字が配置できると知り、さっそくやってみました。 まずは、記事入力画面の上部にある「ショートコードを挿入」ボタンをクリック。 出てきたボックスの中の「行」を選択。 「コンテンツ」のsu_colum size="1/2″の sizeの数字を変更 する。 記事内の半分を画像にし、もう半分



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Floatプロパティでボックスを横に並べる Graycode Html Css
WordPressの画像横並びはEasy FancyBoxと組み合わせると最強 上記の指定だけでカラム表示はOKです。 でもスマホで3カラム以上並べると小さくて非常に見えにくくなります。ワードプレスのトップページに指定記事や画像を固定する方法 満員の通勤電車もプラス思考にチェンジ! ブログ媒体運営に欠かせない知識とスキルを身に付けて 1つの世界に依存しないワラジライフを楽しんでいます。 Lightning PR Blockに画像を入れて4つ並べる WordPressでホームページ作成講座 ホーム ピグ アメブロ 芸能人ブログ 人気ブログ Ameba新規登録(無料) ログイン WordPressでホームページ作成講座 ワードプレスを使えば、ウェブサイトの構築は簡単に出来ますが、インストールをした直後というのは




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ
調べていたら、tableを使うと画像を横に並べられるって書いてあって、さっそく試してみました。 画像 画像 ビジュアルじゃなくて、テキストの方に入力して、画像のところに実際のコードを貼り付ければOK。 やったー。 画像が横に並んだ。 って思ったんだけど、枠があったほうが良いときもあるけど、枠があるのが




ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




The Thor ザ トール 画像を横に並べる カラムが便利 The Thor




Cocoonカスタマイズ ショートコードで新着記事や人気記事一覧をページ内に表示する際 横並びに並べるcss あかえほ



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




Wordpress アフィリエイトリンク画像を横に並べる Cool Japan



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




Wordpressで広告管理に便利なadrotateプラグイン Naokix Net




Wordpressで画像と記事を横に並べる方法 日々のつぶやき




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン



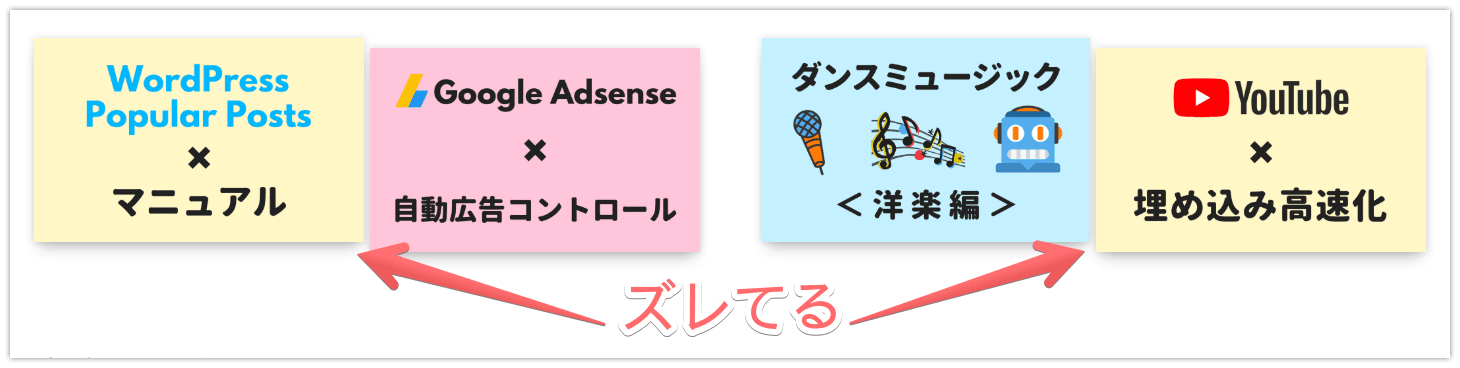
Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




Wordpress 画像を横に並べる3つの方法 Youtube




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




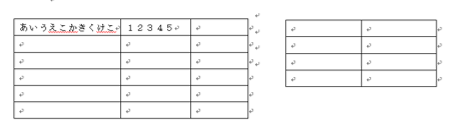
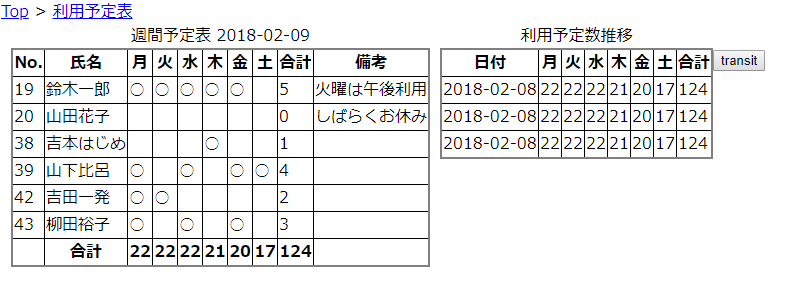
2つの表を横に並べるには テイクフォー




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Css Flexbox フレックスボックス で横に並べる Cocotiie ココッティ




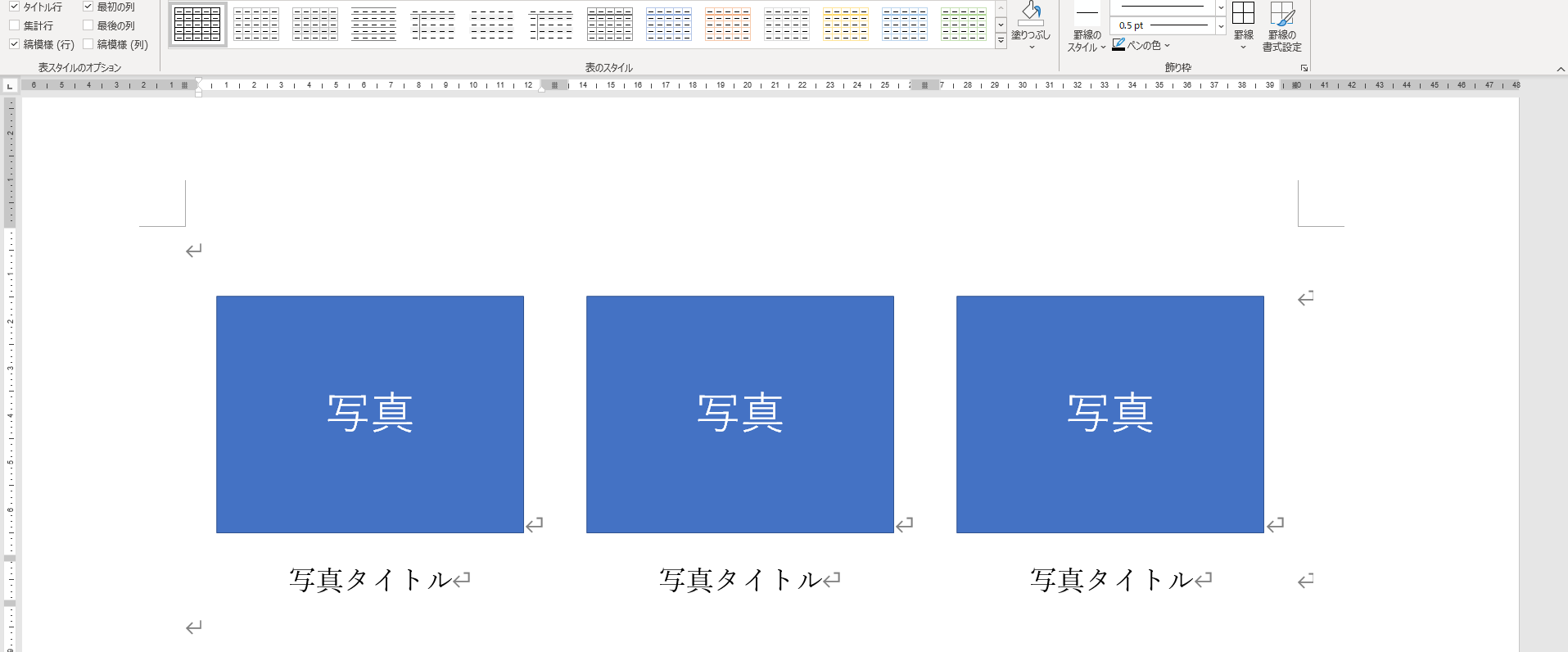
パソコン仕事術 Wordで複数の画像をピタリと並べるワザ できるネット




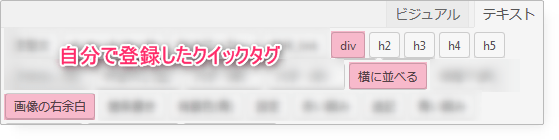
記事本文で画像を横に並べるcssとaddquicktagへの登録方法 まるっと




Wordpressカラムブロックの削除で迷った 余白を選択してブロック削除 コロンの記録帳




C5l0ov Tstliam




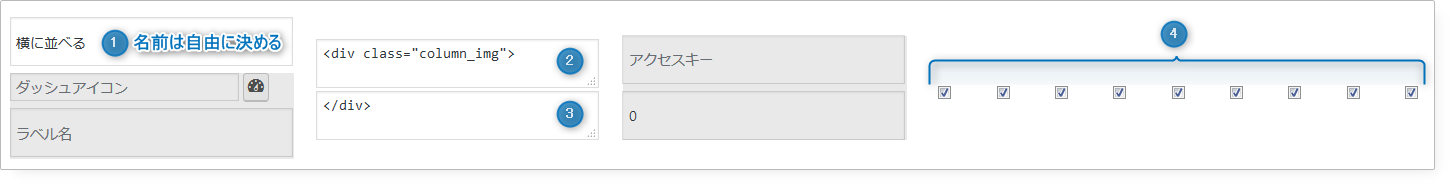
画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座



Float使ってdivボックスを横に並べる ホームページ制作 システム開発なら合同会社パピヨン




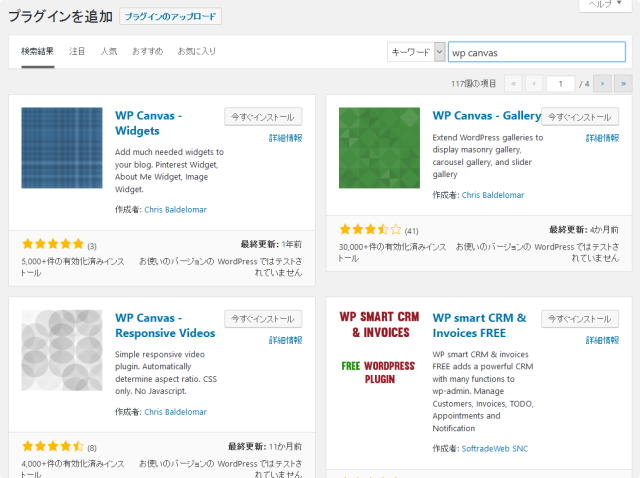
ワードプレスで画像を横並びにするプラグインshortcodes By Angie Makes シベブロ




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpress 画像を横に並べて表示するプラグイン 新 かみひろぐ




Wordpressで記事の画像を横に並べる簡単な方法




Wordpress 画像を横に並べる3つの方法 Youtube




C5l0ov Tstliam




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方



Wordpress アフィリエイトリンク画像を横に並べる Cool Japan




Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine




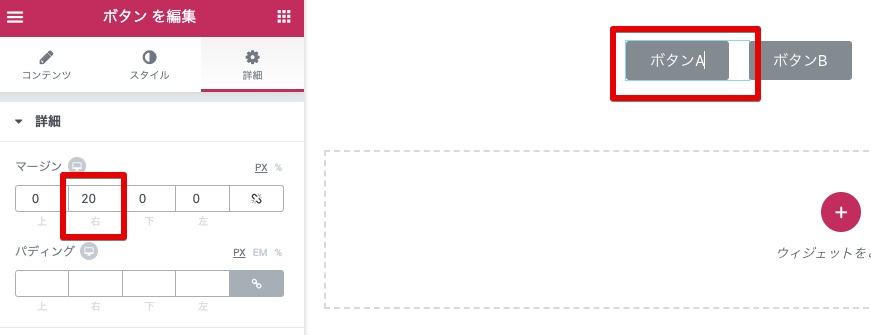
ボタンを横に2つ並べるインライン表示 Elementor好きのwebデザイナー向けブログえれくり




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




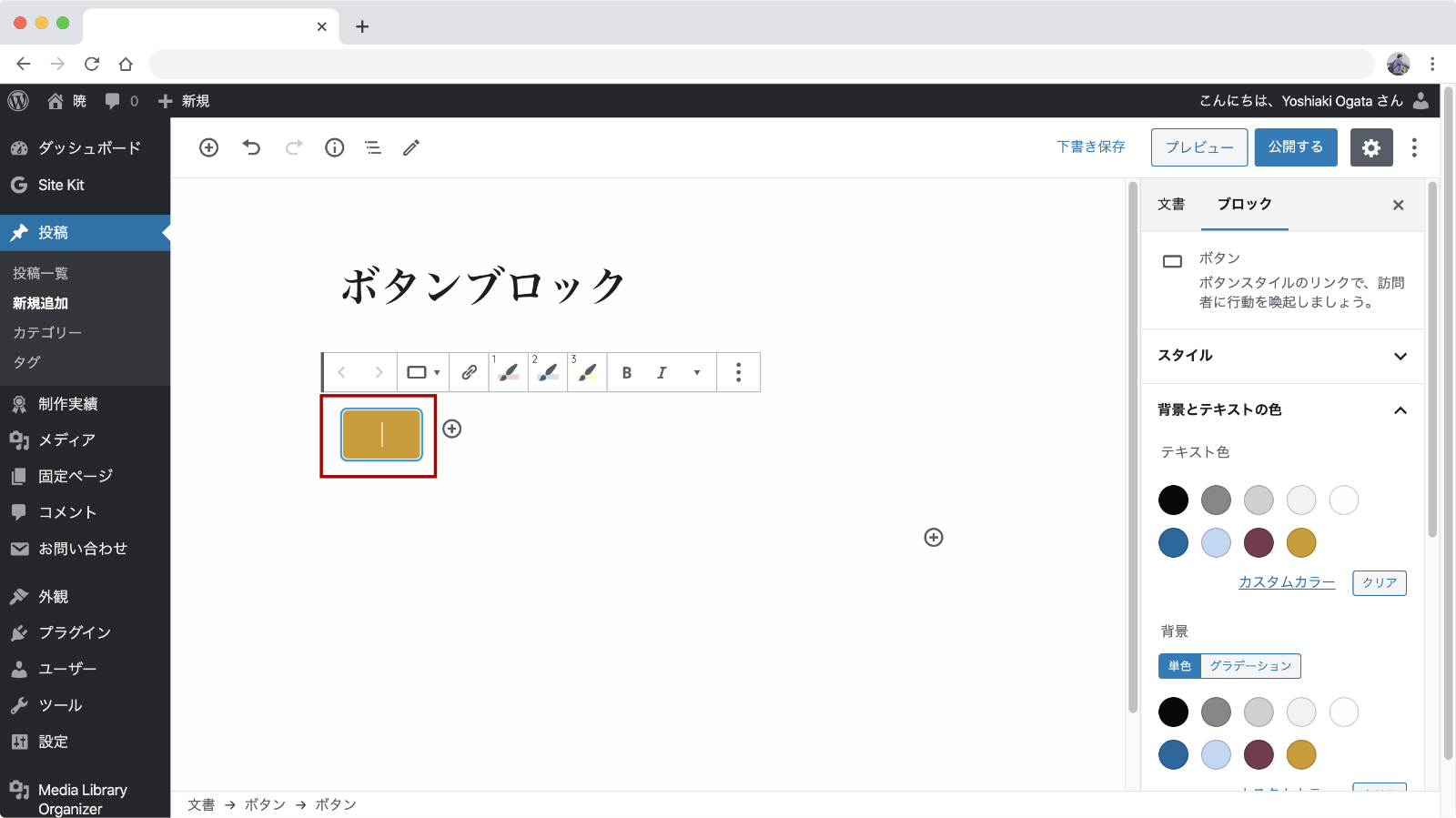
Wordpress ボタンブロックの使い方 暁




レスポンシブ対応 Google Adsenseの広告を横に並べてみよう




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




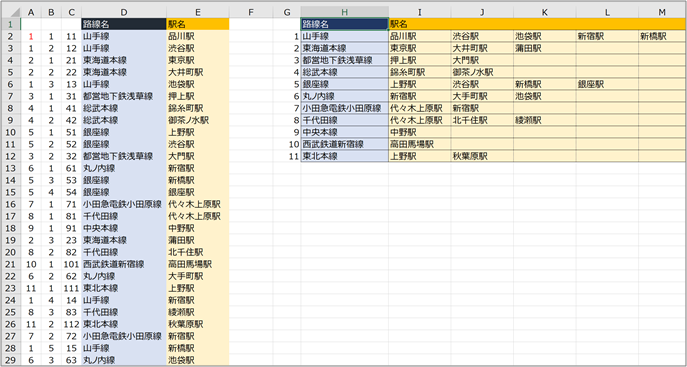
エクセルマクロ 縦データを横データに並べる 3倍高速化する手法 Kirinote Com




C5l0ov Tstliam




Wordpressで画像と記事を横に並べる方法 日々のつぶやき




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




簡単 Word資料で綺麗に写真を並べる方法 Rmcoffice




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressで画像と記事を横に並べる方法 日々のつぶやき



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Wordpressで画像と文字を横に並べる方法 The Life Changing




ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpress



Wordpress新着5記事のサムネイル画像リンクをヘッダー部分に横に並べるプラグイン 人柱版 作りました 人柱版第2版リリース ムジログ




エコノミー様 画像 タイトル 説明文付きのアイテムを横に並べるwordpressウィジェットは無いのでしょうか Root 013



バージョンアップ Wordpress新着5記事のサムネイル画像リンクをヘッダー部分に横に並べるプラグインで管理画面を作りました ムジログ




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




The Thor ザ トール 画像を横に並べる カラムが便利 The Thor



Word 複数ページを横に並べる表示するには Itlab51 Com




Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




記事本文で画像を横に並べるcssとaddquicktagへの登録方法 まるっと



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




複数の写真を 大きさをそろえて並べる方法 Microsoft Office Word編 チャーリーが乗っています




Htmlをcssを使って整える 4 Tableを横に並べる Zono Note




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座




Notionでブロックを横に並べるとuxが小さく向上する Nothing Comes Of Nothing




コーディングで画面の横スクロールの実装方法 Wordpressサイトを一から作るための解説ブログ




Excel エクセルで重複を抽出し横に並べる方法 同じ文字を横に並べる 縦持ちと横持ちの変換 More E Life



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ



画像を横に並べる方法 B Essence




Floatプロパティでボックスを横に並べる Graycode Html Css




Wordpressで写真を横に並べる方法 プラグインあり ゆる生活blog



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ

